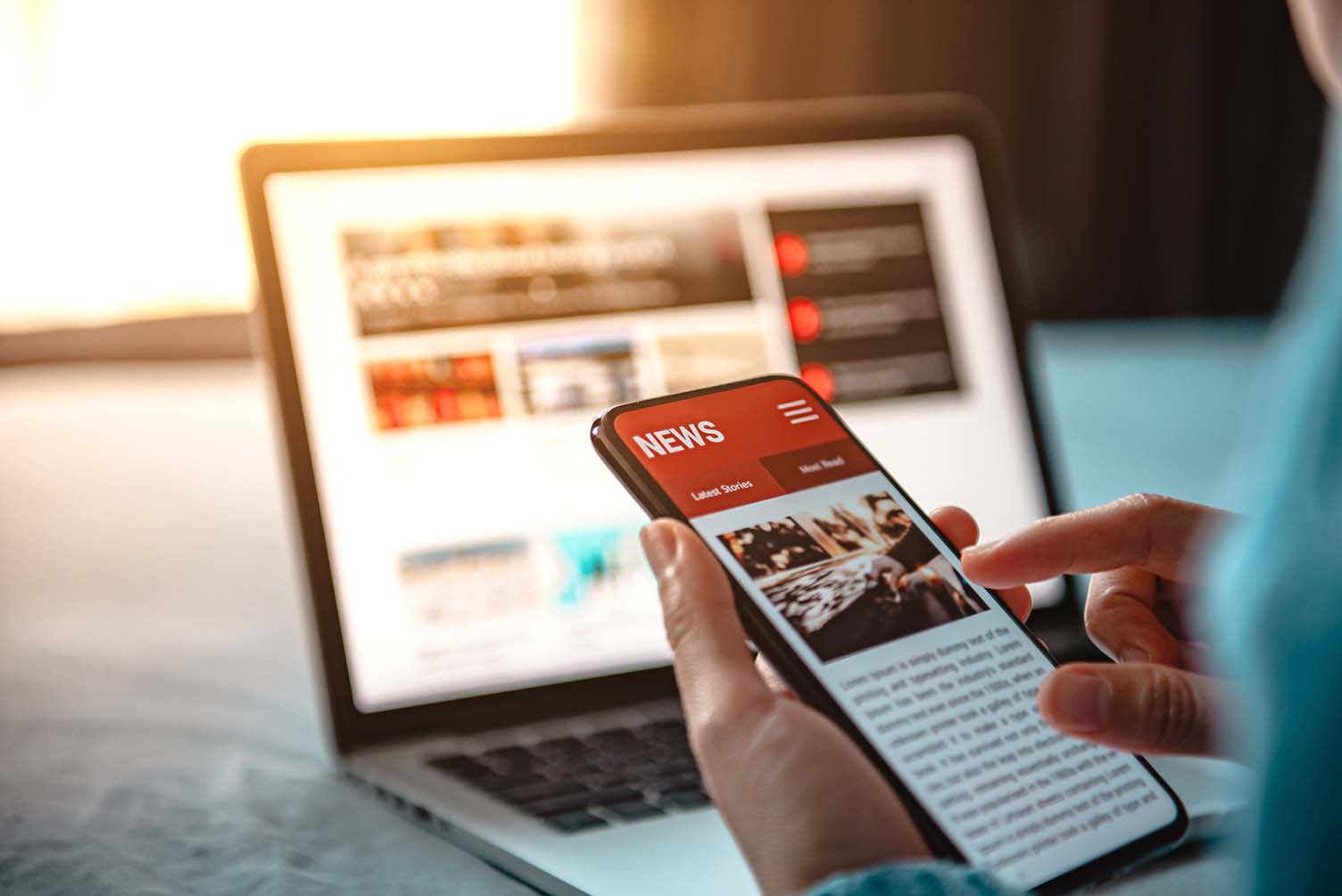
Phones have changed the way we think about web design overall for mobile optimization. A website must be responsive, meaning it will adapt and resize based on any sized device. Once, long ago in the 90s and early 2000s, websites were primarily designed for the one browsing device: computers with keyboards, mice, and square or horizontal monitors. (Need a blast from the past? Here’s the original 1996 Space Jam website still live.) Websites still need to work on computers, but many now browse the internet with their phones. As a result, websites need to be optimized for mobile devices to look good, load quickly, and be responsive. Smaller, vertical touch screens, specific operating systems, and cellular data bring different design considerations than mouse and keyboard. To provide an ideal experience for your users and potential customers/clients, you need a website optimized for mobile.
The Importance of Mobile Optimization
You probably use a smartphone to browse the internet all the time. When you’re working, walking, chatting, or just bored. You and everybody else. Touchscreen smart phones have completely changed internet browsing over the last 15 years by providing constant easy access. Today, over 62% of website traffic comes from mobile devices, and over 92% of users access the internet with a mobile phone. Similarly, 83% of the world’s population has a smartphone, nearly double the number of households with a computer. Many only ever access the internet and your business through a mobile device.
Those numbers alone prove mobile optimization is crucial for your business’ website. Most users are likely visiting with their phone. It only becomes more important when considering that the third most common task on mobile devices, right behind playing games and listening to music, is browsing social media. Since 55% of consumers discover new brands on social media which they primarily browse on their phones, most new potential clients or customers are first visiting your website with a mobile device. Their first experience with your website should be a painless one to give them a proper impression. Mobile optimization is also important for current and returning users. 55% of users also use their phones to make online purchases. An optimized website ensures they have a seamless experience and are more likely to buy from your business and return.
Mobile Optimization Tips for Your Website
There’s a lot that you can do to optimize your site, and you may not be a web design wizard. That’s why Rosewood has some easy tips to help you start thinking about optimizing your website for mobile users.
- Use Google’s Mobile-Friendly Tool – Google has made a convenient and simple tool that tests how mobile-friendly your website is. It will quickly help you discover any issues in your mobile optimization. Enter your URL or even the website’s code, and the tool will crawl your entire website for several minutes. The tool will then list any issues in your site’s mobile optimization. Google regularly crawls websites for mobile optimization itself, ensuring they should be populated on mobile searches.
- Design “Mobile First” – When creating a new site or redesigning your old one, it’s a good practice to design a website that prioritizes mobile use over desktop computers. Many users discover businesses and browse the internet with only a mobile device. Mobile sites can still function on a desktop, but a site designed primarily for computer use can leave mobile users frustrated with a dysfunctional site. When designing, think about small screen sizes and clean aesthetics.
- Create a responsive website – A responsive website is one that adjusts to a device’s screen. Smartphones have a variety of screen sizes. To accommodate these different screens, websites scale up or down. A responsive website will keep elements visible and text readable as it scales. Many modern web design platforms include responsive functions or plugins to easily make your site response. They also allow you to view your site as it would appear on mobile devices.
- Easy Visibility – Ensure all the essentials to navigate your site, like menus, search bars, buttons, and any text are immediately visible on a small screen. This will also make them easy to interact with on a touchscreen, the primary way users will interact with your site on a mobile device. If users need to zoom in on your site to hunt down information or touch the right element, they are far more likely to become frustrated and leave.
- Reduce the File Size of Your Images – Users hate loading times and big images are often the guilty party, especially when users are on slower internet or data connections. Resizing or compressing your photos reduces file size so they load faster on slower connections.
- Resizing means reducing the overall resolution of the image to make it smaller. It only wastes data for an image that never displays large than 400 pixels wide to be loaded at 4000 pixels. Cutting down on that extra resolution, will shorten its load time. Be careful to not reduce the image below its display size, or it will lose quality as it stretches. You can resize multiple photos simultaneously with Bulk Resize.
- Compression is an alternative to resizing that keeps photos the same resolution and instead reduces the file size by using math to simplify data. It isn’t magic though, and too much compression can also jeopardize quality. Use Batch Compress to compress photos in batches.
- Pop-ups For Mobile – Every website has at least a few pop-ups to get a user’s attentions. However, they can be more obstructive and disruptive on mobile device screens than desktop browsers. You can try removing pop-up elements altogether to create a more seamless browsing experience, placing the elements on the site. If you are using pop-ups, use only a few and ensure they only cover a small portion of the screen and are easy to close.
Your Digital Space
You know all too well that your website is essential for your business. It’s how people discover, learn about, contact, and purchase from you. It’s your storefront or office on the virtual streetside and just like in a physical location, you want to ensure customers have a painless, seamless, and pleasant experience. Optimizing your website for mobile with these tips is a great start to ensure your potential customers or clients are less likely to leave frustrated. Curious about other ways to update your site’s mobile optimization? Maybe you think it’s time for a redesign? Rosewood’s website design team will be happy to help.